TECHNIQUE
6.192013
Twitterの旧公式ウィジェットから新公式ウィジェットへ設置し直す方法
アップデートに伴う、ウィジェット(ソースコード)の刷新
Twitterの新ウィジェット設置方法
多くの方がブログのサイドバーなどにフリーエリアのブログパーツを利用して、Twitterの旧公式ウィジェットを設定されているかと思います。しかし、急に表示されなくなって焦った方もいるのではないでしょうか?
API v1.0からv1.1への移行に伴い、2013年3月以降Twitter側のサポートが終了し、表示されなくなりました。
- “Join the conversation” ウィジェット提供終了のお知らせ(Twitterブログ)
旧公式ウィジェットは、以下のようなJoin the conversationの表記があるウィジェットになります(画像はTwitter公式ブログより引用)。

新しいウィジェットの設置方法
現在、上のような旧ウィジェットをブログに設置されている方は、Twitterの新公式ウィジェットの埋め込みタイムラインを設置しましょう。
1.Twitterの設定画面にアクセス
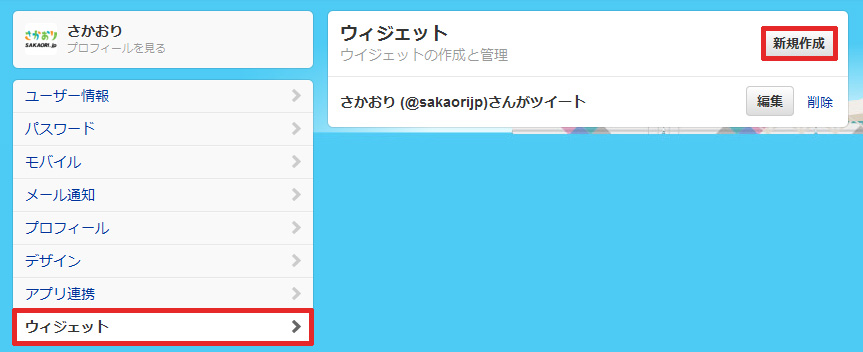
Twitterの設定画面にアクセスし、「ウィジェット」を選択後、「新規作成」のボタンをクリックします。

2.埋め込みタイムラインに表示させる内容を選択
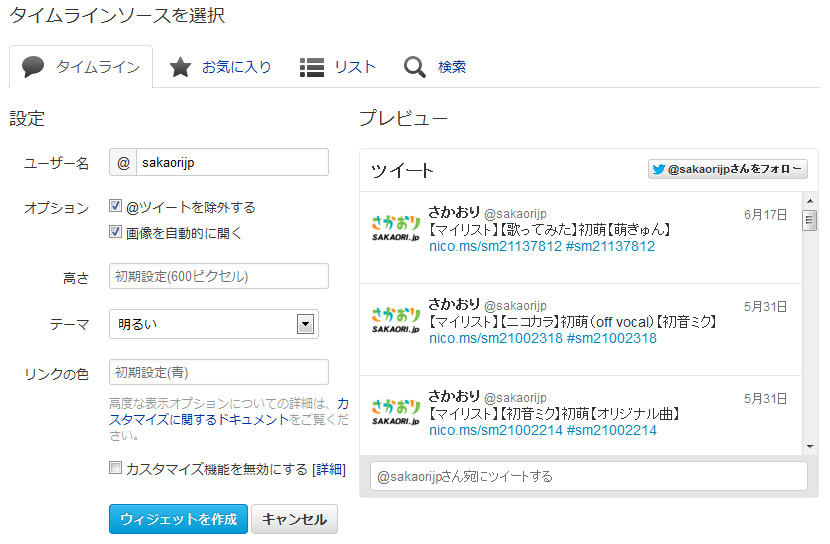
次に埋め込みタイムラインに表示させる内容を選択する。以下の画像は、自分のつぶやきを埋め込みタイムランに表示させるための設定画面です。ユーザー名の欄に、自分のTwitterのアカウント名を記します。@で始まるリプライを表示させたくない場合は返信を除くにチェックをいれましょう。高さはデフォルトでは600pxが適用されますので、任意の高さを設定しましょう。
他にも、お気に入りのツイートやリスト、特定のハッシュタグや検索結果を表示させることもできます。

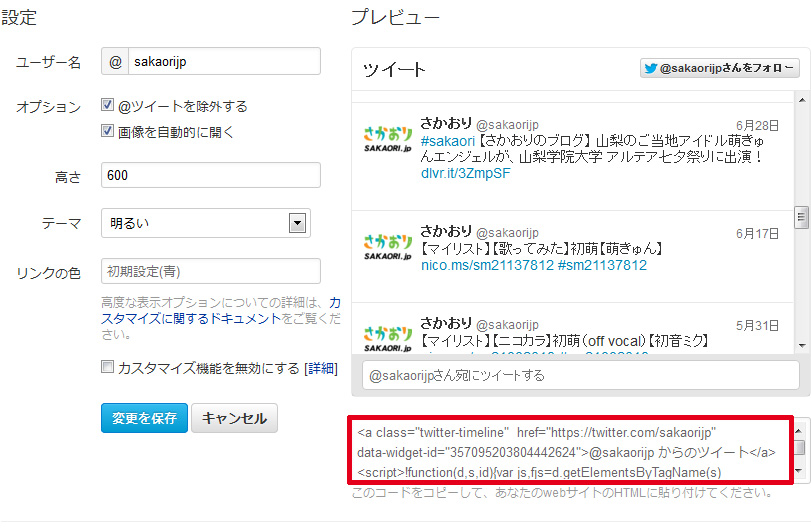
設定ができたら、ウィジェットを作成という青いボタンをクリックします。すると、以下のようなソースコードが作成されます(赤い枠の中)

3.取得したソースコードを貼り付け
ブログ管理画面のブログパーツ編集画面のフリーエリアのパーツに、(2)で取得したソースコードを貼り付けます。ソースコードをホームページやブログに貼付け後保存すると、以下のような形に表示されます。

ウィジェットが表示されなくてお困りの方は、上記の方法で再設置を行ってくださいね。
コメント
この記事へのトラックバックはありません。






この記事へのコメントはありません。