TECHNIQUE
6.242021
WordPressにおける記事の投稿手順(HTML編集のマニュアル操作)
クラシックエディター(旧エディター)で行うHTML編集
ホームページやブログの多くは WordPress(CMS)の採用がスタンダードになっていますが、2018年の WordPress 5.0 より標準化された編集機能のブロックエディター(Gutenberg)は、多くのお客様の弊害になってしまいました。UI 変更によるアクシデントの典型とも言えます。
そこで、HTMLの知識のあるお客様に対しては、今まで使い慣れた旧エディターであるクラシックエディターを引き続きご利用いただいております。
商品紹介、不動産物件紹介、施工事例、お客様の声(レビュー)、ネットショップなど、お客様の用途にあわせてデザインされたページを編集、またはページを追加する際、既存デザインを踏襲したページ作成をルール化し、心掛けていただいているのに、直接的なHTMLの編集ができないのは、作業効率が落ちるだけではなくストレスになってしまいます。また、意図しないスペースや改行を誘発するブロックエディターは、デザイン性を重視されるお客様にとっては弊害になるため、HTML編集のマニュアル操作をお薦めしています。それでは、HTML編集のマニュアル操作を行うための手順をご説明します。
ブロックエディターの場合
1. ブロックエディターから、クラシックエディターへ切り替えます
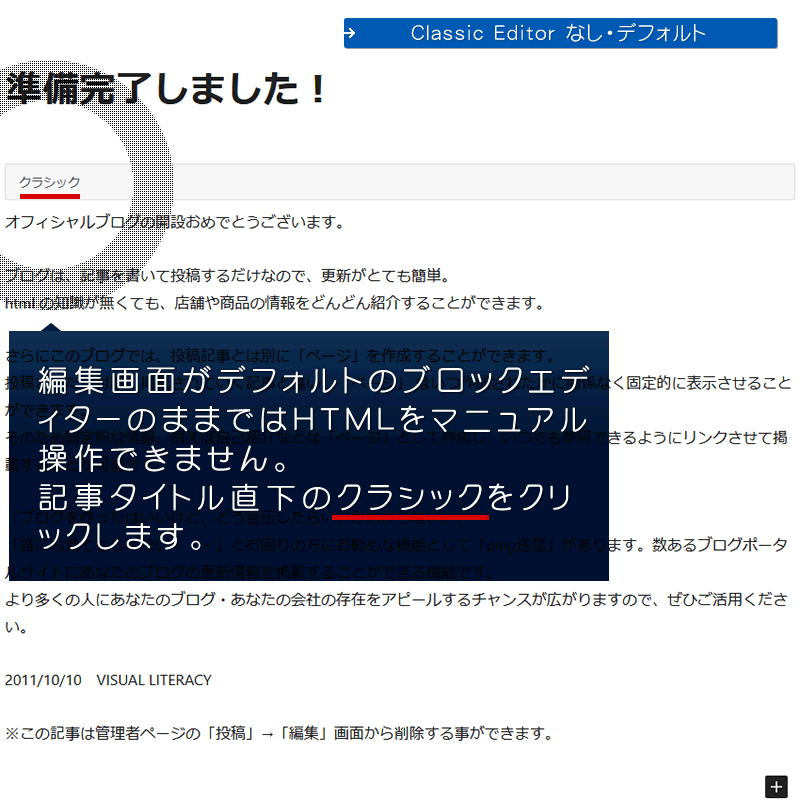
ここでは、準備完了しました!という記事(ページ)を参考に説明します。投稿一覧から既存の記事、準備完了しました!の編集画面へ進みます。ブロックエディターでは、ご覧の通り HTML タグを見たり確認することができません。そこで、クラシックをクリックし、HTML タグを見たり確認することができる状態へ画面を切り替えます。
1.1 ブロックエディターから、クラシックエディターへ切り替え

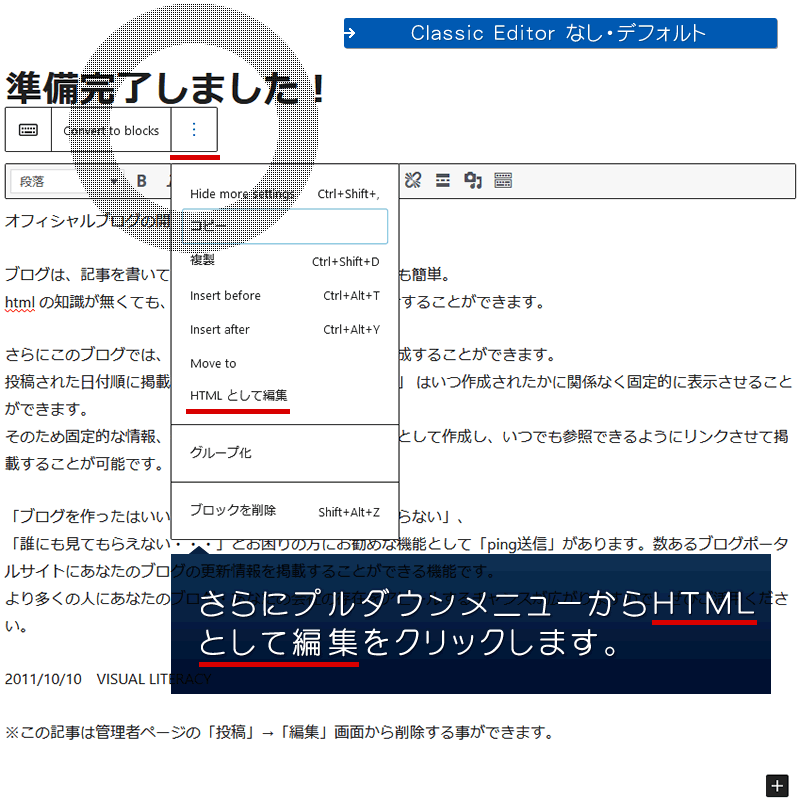
1.2 「HTMLとして編集」モードへ切り替え

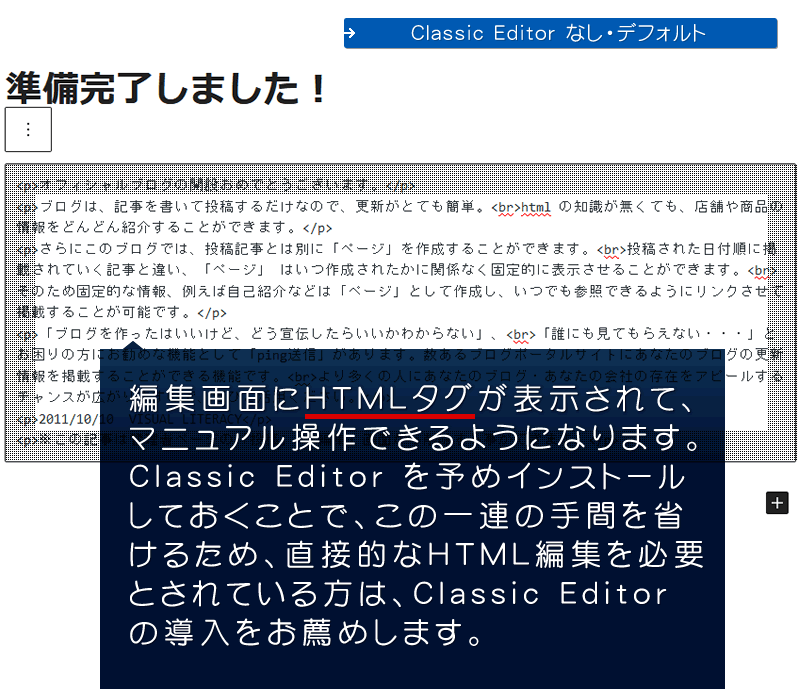
1.3 直接的なHTMLの編集ができます

クラシックエディターの場合
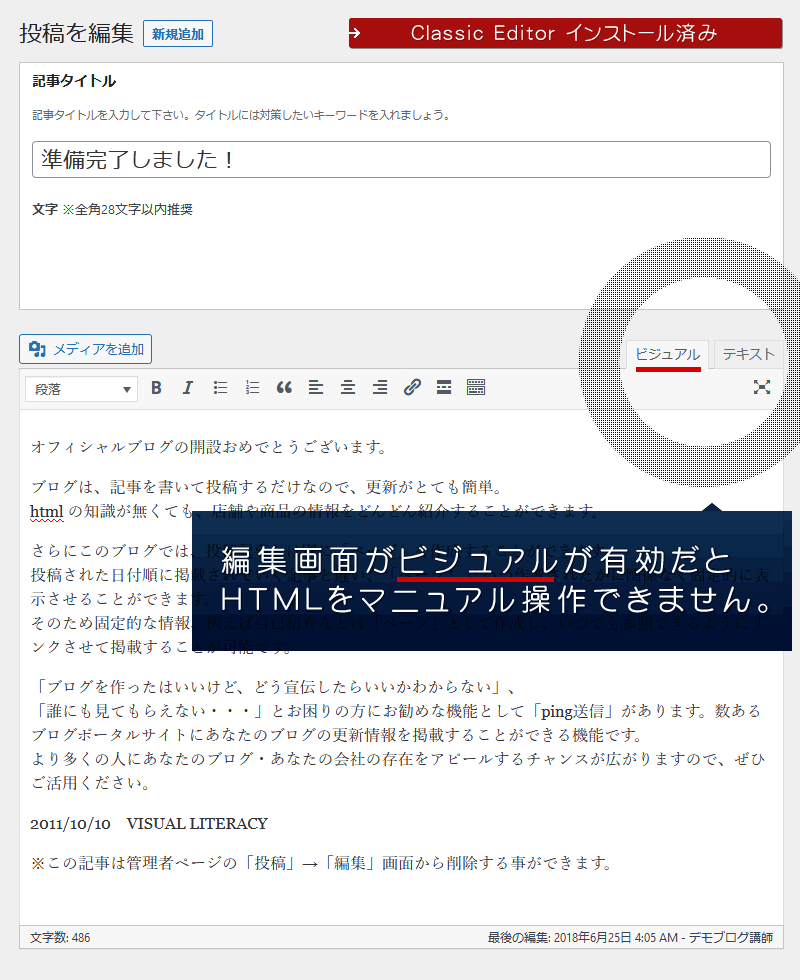
2. 旧エディター、クラシックエディターがインストール済みなら、操作はもっと簡単です
ワンクリックで、以前と変わらない、HTML編集が行えます。
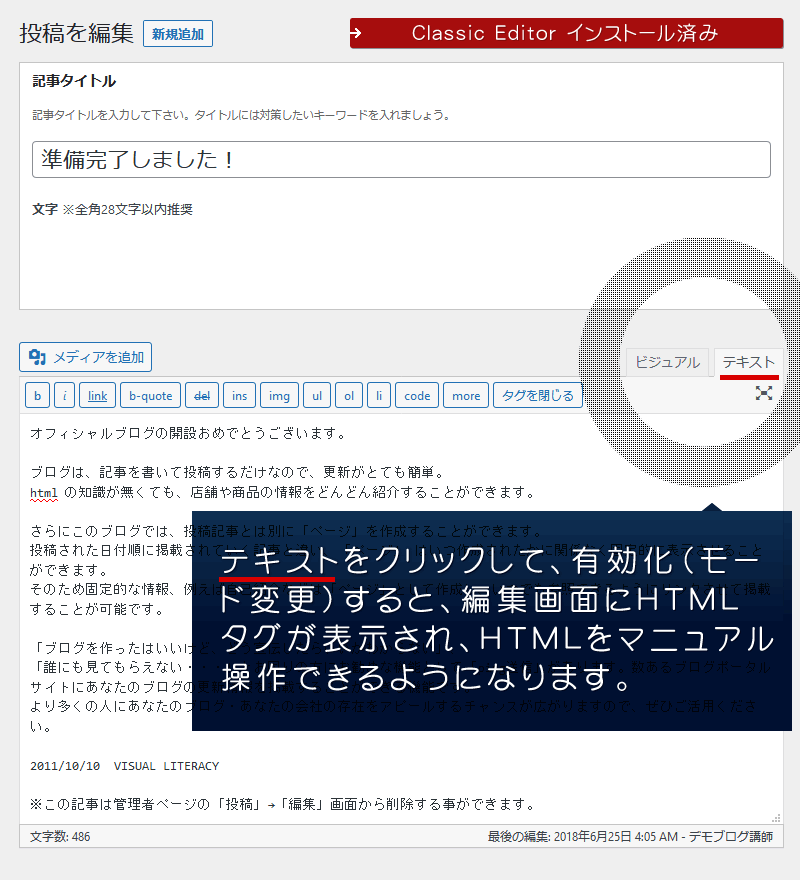
2.1 ビジュアルリから、テキストへ切り替え

2.2 テキストなら、HTMLタグの他、CSS、JavaScript など色々記述できます

写真を編集したい場合
有料、無料、ローカル、オンラインと用途ごとに様々なツールがあります
有料アプリケーションソフトなら、スグレモ縮画ツールがあります。数少ない息の長いソフト。さすが庶民の味方ソースネクスト。
無料アプリケーションソフトなら、Windows10 標準装備のペイントがあります。そして将来的には、無料オンラインストレージサービスOneDriveも候補に挙がります。ペイントができるのは、リサイズ(画像サイズの変更)など少ない機能のみ。色調補正などの画像加工(レタッチ)は、2021年内にアップデート予定のOneDriveに期待です。これで画像編集に関する全行程を無料で行えるだけではなく、写真の保存場所など、PC環境に依存しないで済みます。リモートワーカーにも朗報です。
Windows8 以来、OS 起動時の起動項目から停止、またはアンインストールを行うなどして、その存在自体が邪魔者だったOneDriveでしたが、2021年のアップデート後は、お客様に推奨できるツールに進化してくれそうです。
無料のオンラインサービスでは、画像圧縮と検索すると、上位5サイト(サービス)あたりは、優秀な圧縮ツール、リサイズツールとして利用できそうです。オンラインサービスでは特に、高い圧縮率に伴い画質が明らかに劣化しますので、用途にあわせてオンラインとローカルのツールを使い分けてください。
コメント
トラックバックは利用できません。
コメント (0)






この記事へのコメントはありません。