TECHNIQUE
2.222012
Twitterの「ボタン」「ウィジット」「ロゴとアイコン」利用方法
あなたのホームページにつぶやきの新着情報を表示できる
皆さんこんにちわ。
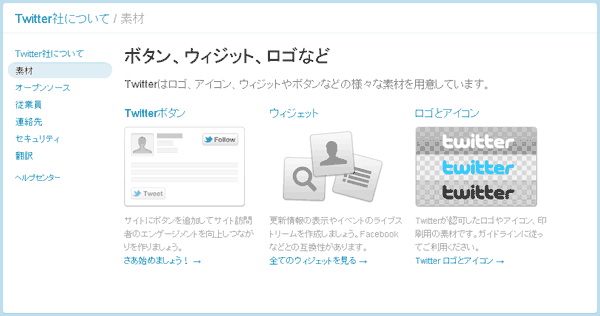
今回はTwitter社の提供する素材、ボタン、ウィジット、ロゴとアイコンの利用方法をご説明しますね。
まずボタンですが、サイト内にツイートボタンを配置しておくとサイトを訪れた人にそのページのアドレスを簡単にツイートしてもらうことができます。
![]()
またウィジットを利用すればTwitterのつぶやきをWebサイト内やブログ内に表示させることができます。

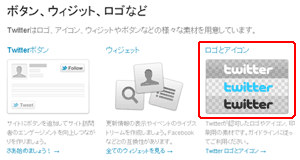
さらにTwitterのロゴやアイコン素材も用意されていて、ガイドラインに沿って利用することができるようになっています。
![]()

それではそれぞれの利用方法をご説明いたしますね。
まず、以下のサイトにアクセスします。
下のページが表示されます。

?ボタン利用方法
「Twitterボタン」をクリックします。

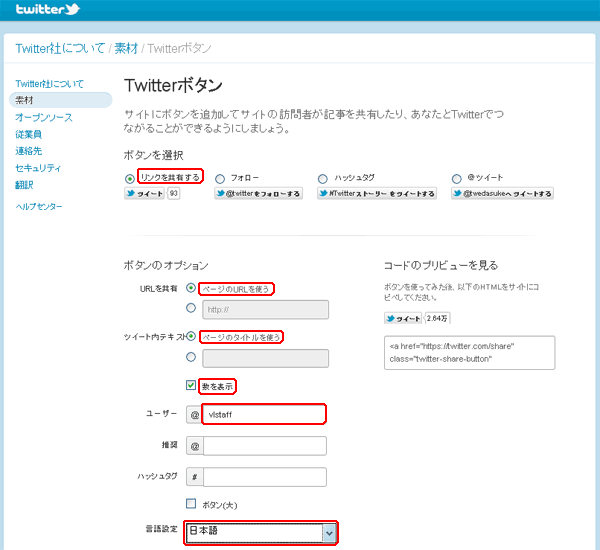
「ボタンを選択」欄で表示するボタンの種類を選択します。
「ボタンのオプション」欄で「URL」や「ツイート内テキスト」などを指定します。
またボタンの横に数を表示するかどうかや言語の指定をします。

指定が終わったら右の「コードのプリビューを見る」欄で確認後、枠内のHTMLコードをコピーしボタンを配置したいWEBページ内にペーストします。
?ウィジット利用方法
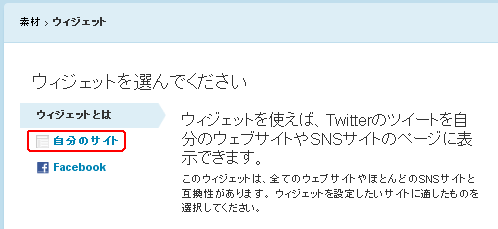
「ウィジェット」をクリックします。

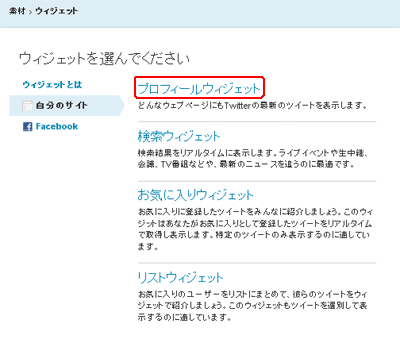
ウィジットを表示させたいサイトの種類を選択します。

サイト内に表示させたいウィジットの種類を選択します。

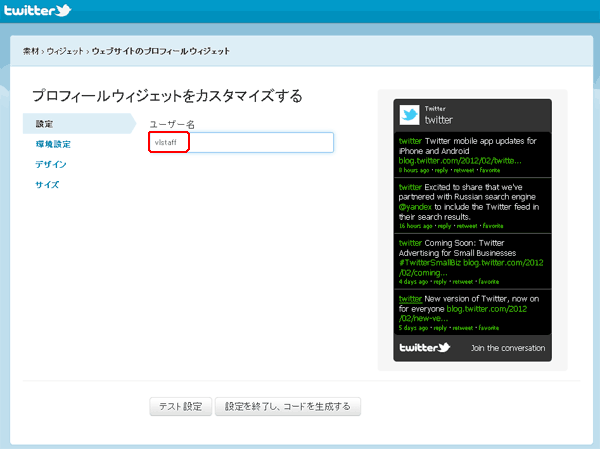
表示させたいtwitterのユーザー名を指定します。

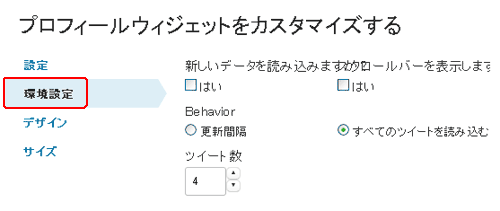
「環境設定」ではスクロールバーを表示するかどうかや表示させるツイートの数を指定します。

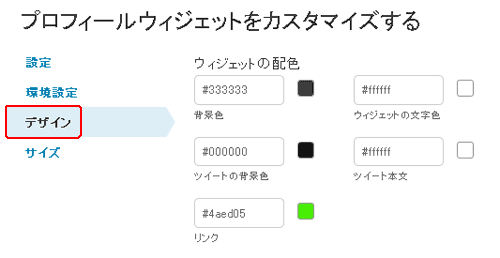
「デザイン」ではウィジットの配色を指定します。

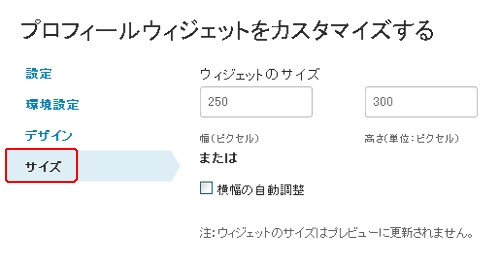
「サイズ」では表示するウィジットのサイズを指定します。

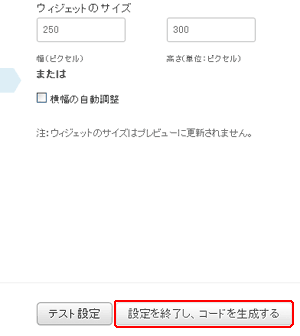
「テスト設定」をクリックし右のプレビューが正しく表示されたら、「設定を終了し、コードを生成する」をクリックします。

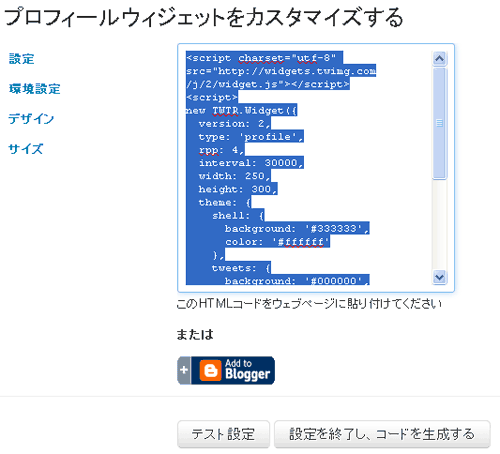
枠内に表示されたHTMLコードをコピーし、ウイジットを表示したいWEBページ内にペーストします。

ロゴとアイコン利用方法
「ロゴとアイコン」をクリックします。

まずは「twitter登録商標の利用ガイドライン」を参照し使い方を確認してから、使いたいロゴやアイコンをダウンロードします。

コメント
-
2012年 5月 02日






この記事へのコメントはありません。